Here’s a challenge: explain who you are and what you do….and do it all on just one page of your website.
So, how do you break it down and figure out what you want to say, and how to say it? Let’s go over some tips that have helped others along the way, and show some examples of About pages that work well.
What is the goal of an “About Me” page?
Whether you call it “About”, “About Me”, “About Us,” or “Bio,” this page of your Murfreesboro website design has the condensed version of your story. And, it’s often one of the most-visited pages. No matter who comes to your site, people want to know who you are and why you do what you do. But aside from that, there are a few other reasons why an About page is so important:
- It builds trust. Often when people encounter a new business, they want to know it’s “legit.” So having a page that describes your experience and your story can really help. Here are other ways to build a Murfreesboro website design customers will trust.
- It shows that you know what you’re doing. Sharing how you got where you are today shows that reader that you know your craft, you know your audience, and you’re going to deliver what you promise.
- It makes it easier for customers to get in touch. Sometimes it’s hard to take the first step. When a customer or client sees a clear, organized About page, they’ll know exactly how (and why) to start working with you or make a purchase.
- It helps you on search engines. Search engines like Google crawl through millions of websites each day, and they look for About pages as a way to help categorize your Murfreesboro website design and show it to the right people. By having a good About page, you’re basically helping the search engines send the right visitors in your direction.
Remember, the About page isn’t actually “about” you—it’s about your customer, and making them feel comfortable enough to get in touch and work with you.
Start selling your products online with Dragon Digital.
8 tips for writing your Murfreesboro website design About page
1. Make it visible
Too often, Murfreesboro website design creators bury the About page link all the way at the bottom of a homepage in teeny, tiny font—if they feature it on the homepage at all. Placement of the About page tab should match its level of importance, so put a clear link in your homepage’s top navigation bar.
2. Keep it simple
Some get creative with naming their About page, calling it Our Journey, Nuts, and Bolts, Inside the Machine, or some other clever phrase. Resist this temptation! Visitors—especially those who are unfamiliar with your business—won’t intuitively connect these names with the information they’re looking for. And it also makes it harder for search engines like Google to understand and index your content. “About,” “About Me” or “My Story” will do just fine.
3. Include the most important information at the top
Your company history, staff, and plans for expansion are all interesting nuggets, but they’re not the most important information for first-time visitors. These users are looking for answers to three major questions:
- Who are you?
- What do you do? What business, service, etc. do you provide?
- How can you help me?
You should be able to answer these questions in a short “elevator pitch”—two-to-three clear, non-technical sentences. This high-level summary should appear at the very top of your About page. This short pitch is absolutely the most essential component of any About page—and possibly your Murfreesboro website design as a whole.
Tip: For some websites—like freelancers, artists, or portfolio websites, your entire site is essentially one big “About” page. If that’s the case, check out our tips for building out a great resume/CV website.
4. Make it easy to read
The high-level summary may be the most critical part of the About page, but it’s not the only piece of information that describes who you are and the services you provide. Supplemental material is great, but only if it’s presented as digestible text beneath clear headings. These will vary depending on the type of organization and mission, but common sections include:
- History: A brief narrative about the company’s founding and evolution.
- Team: Photos and short bios of your employees or, if you’re on your own, just you!
- Products/Services: List and explain your offerings, and provide photos.
- Success Stories: Highlight a few major outcomes or stories of impact that will impress readers.
- What Customers Are Saying: List a few quotes or testimonials from long-time customers or clients who are happy with your service.
5. Give them the facts—not flowery language
There’s a common expression amongst writers that you must “show” readers information, not “tell” them. In describing your organization, mission and services, use data and specific examples, not overblown adjectives or corporate jargon.
6. Reflect your organization’s personality
Readers will understand who you are by what you say as well as how you say it. Make sure the tone of your Murfreesboro website design matches the personality of your business. For example, the tone of a Murfreesboro website design for a funky coffee shop will be very different than that of a research institute. It is sometimes helpful to start by making a list of words that describe your organization and its overall vibe. Let these words guide your About page’s content, tone, and style.
7. Use multimedia to enhance your story
Web text is important, but adding photos, videos and graphics can make it exponentially more impactful. Experts say that the human brain processes visual information 60,000 times faster than text. And many studies have found that visitors spent more time on web pages with videos.
Try supplementing your elevator pitch with a short video that shows your business’s work in action. Include photos of staff and products or short video interviews with company leaders or clients. And explain your sales growth, impacts or complicated processes like supply chains through infographics. This is especially important for non-profit websites who want to show their reputation and fiscal responsibility.
8. Keep content fresh
Your business or organization will evolve over time. So should your About page. Be sure to review your content at least once every six months, and update it so that it’s timely, relevant, compelling and true to your mission. One way to do this is with an occasional website audit, which will make sure that you site still matches your goals, and your visitors.
Great examples of company About pages
Check out the three examples from Dragon Digital websites below. Each company has a different style that perfectly captures what they’re about.
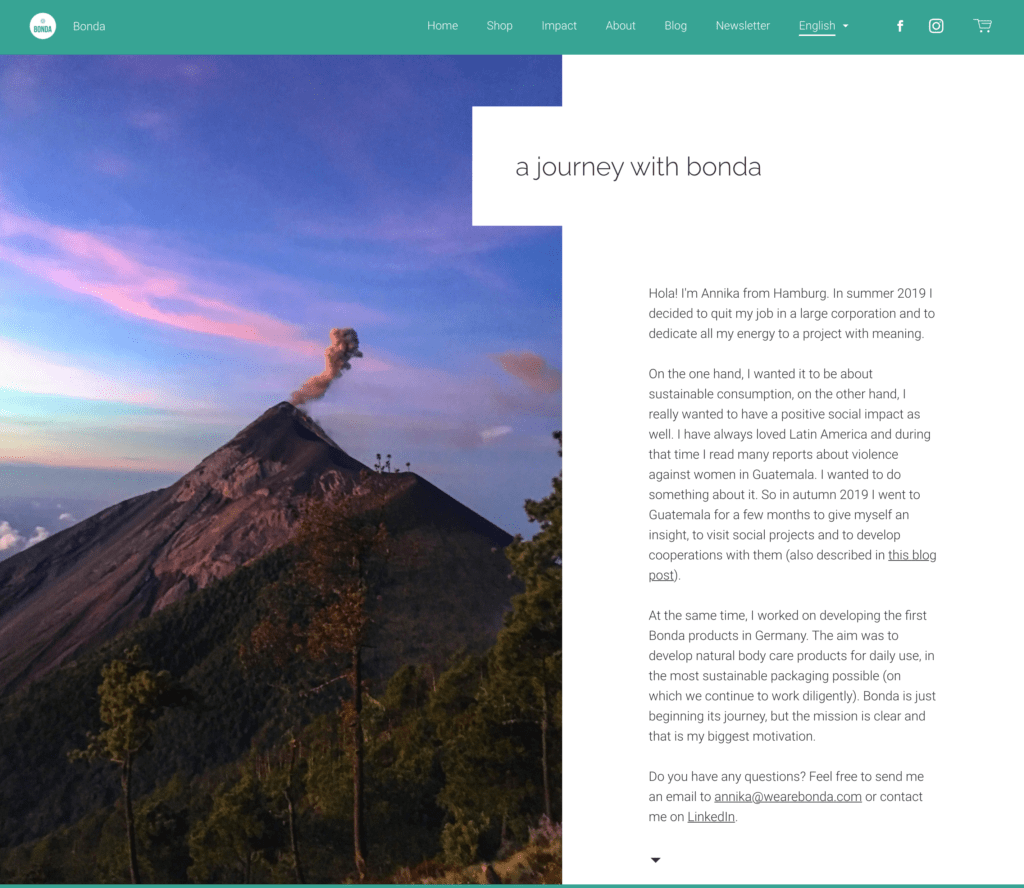
Body Care Company Bonda
Bonda is a natural body care company that makes sustainable soaps. On Annika’s about page, she briefly tells the story behind the company and what motivates her, and she makes it clear how to get in touch. Simple and effective!

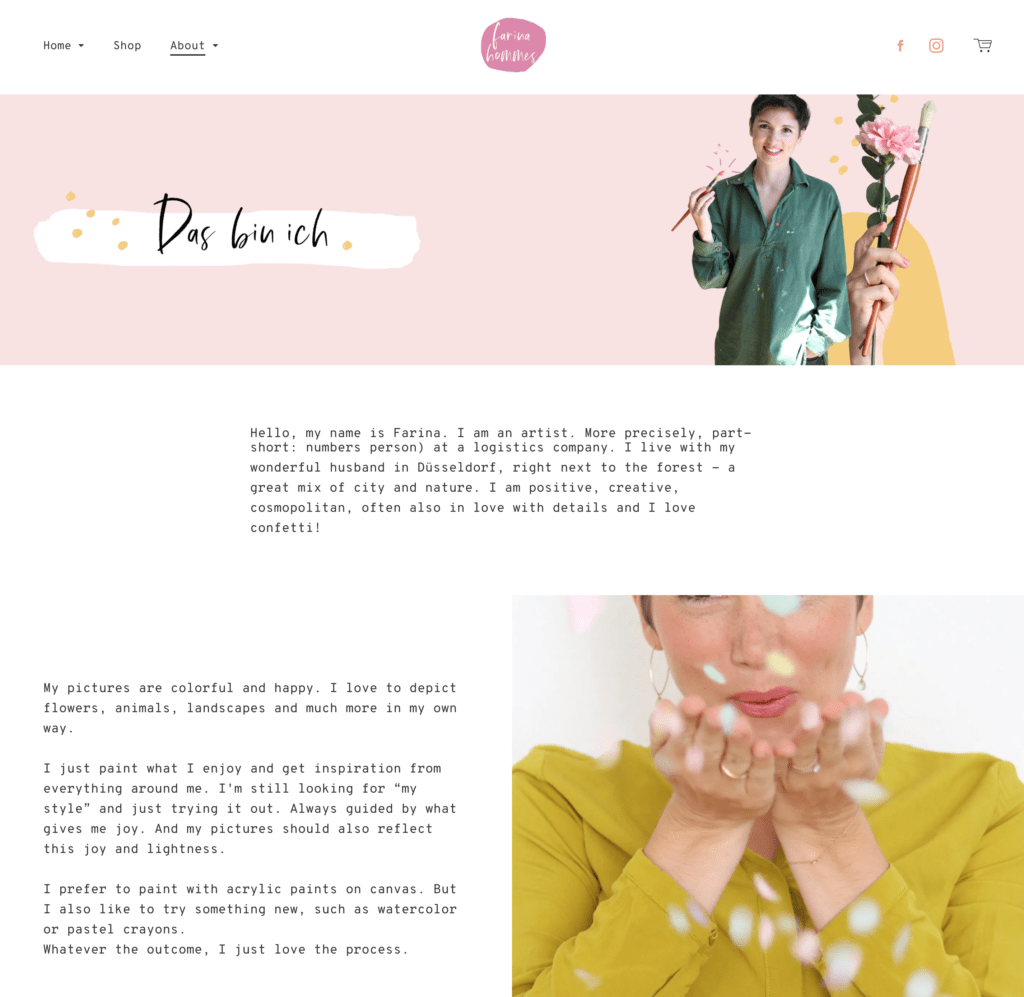
Freelance Artist Farina Hommes
Bright, colorful, and full of energy, Farina’s About page has visuals that reflect her approach and her artwork. She uses her about page to introduce herself, answer some FAQs, and link to her online shop and newsletter. It’s a great landing page for people to get to know her (and you can learn more about Farina’s story here).

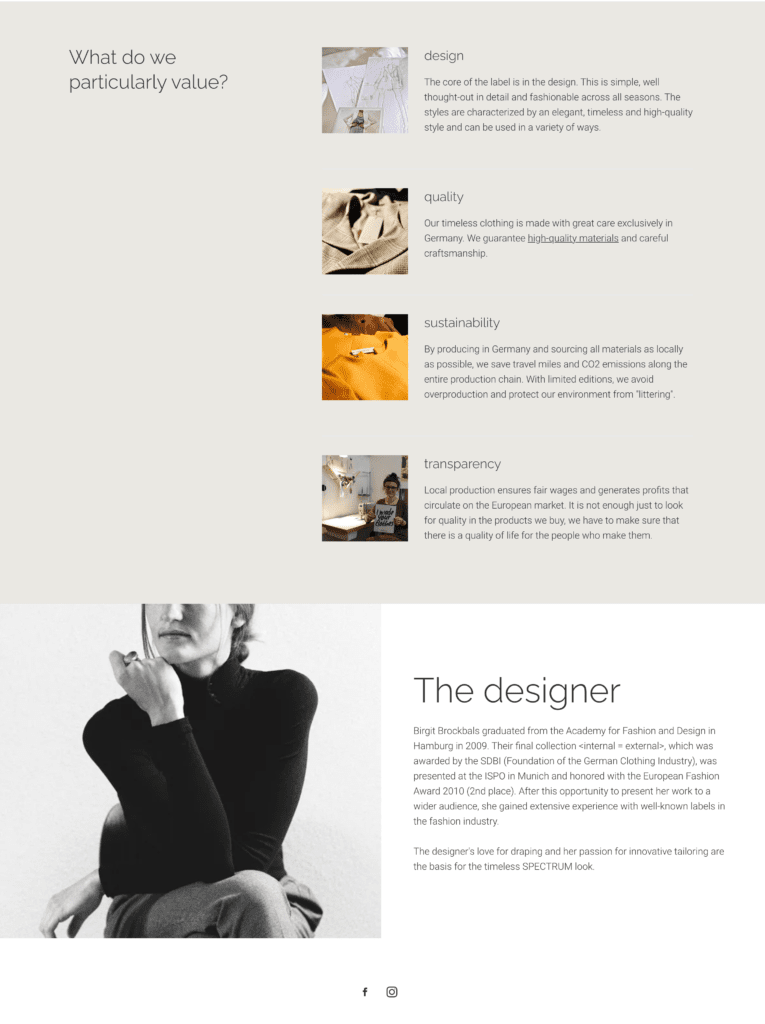
Clothing Label Spectrum
Clothing designer Birgit’s About page is focused front-and-center on her values. She talks about what’s important to her, and clearly sets her company apart from fast-fashion brands. It’s a really successful way to differentiate her brand and make customers feel connected. (Read more about Birgit and other creatives here!)

About Page FAQ
You don’t need to give your life story. Start with a brief description of what you do, why you do it, and what your experience in this field has been so far.
In our guide to branding, we go over these concepts in more detail. But for now, you can remember it as:
1. Brand promise: What can your customers expect you to deliver, every single time?
2. Mission statement and values: Why do you do what you do?
3. Your story: How did you get here? People take pride in supporting small businesses, and so your story is one of the best ways to connect emotionally to your customers.
Here’s an example for a meal delivery service:
“I deliver freshly prepared, home cooked meals to families in the Manchester area. While working as a dinner lady in our local primary school, I realised that for lots of children, this was their only hot meal of the day. And I wanted to change that! So I combined the skills I’d learned during 20 years of commercial catering and my knowledge of early-years nutrition, to create a small menu of tasty meals that could feed a family for a reasonable price. I deliver them too, so that whatever life throws at them, parents and children can enjoy a hot meal together at the end of the day.”
To write your About page, it helps to do some brainstorming. Check out our Brand Values Worksheet to start. Tick off the adjectives that you feel describe you and your work. Once you have your brand values (a fancy way of saying, “the things that make me feel like me”,) you can work those into your description.
When you have some text to use, try adding an About page to your website. Another option is to share the text with a few customers, friends, or relatives (a type of user testing) and see how they react and what they think.
The best way to start is by thinking about what your “brand” is. If you’re more visual, you might start by thinking about your logo, colors, font, and visual brand. If you’re more hands-on, you might think about taking some pictures of your work process. If you have a great reputation, you might start with customer testimonials and let those speak for themselves.
An Impressum page is a statement of Murfreesboro website design ownership, with clear contact information: your name, address, phone/email, business registration, and VAT ID or trade registry number. In Germany, Austria, and Switzerland, an Impressum page is a legal requirement. But it’s not as well-known in the United States and other countries. An “About” page is usually more descriptive, and talks about your bio and your experience. In English, the equivalent of Impressum might be a Contact page, an imprint, or a masthead.
Tip: If you’re based in the EU, check out Dragon Digital’s Legal Text Generator, which will take care of your Impressum, Terms of Service, and other legal pages that you’re required to have based on the GDPR.
Website About Page Checklist:
- A friendly photo
- A way to get in touch
- A brief description of your experience
- Some values that you believe in. Why are you motivated to do what you do? What makes you unique?
And remember, one of the best parts of a DIY website is that you can edit your text any time you want. So don’t worry about getting it 100% right the first time. Your story changes, and so does your website.